
メディアサイトを作成中で、公開前に下書きの段階で確認するためにプレビュー画面が必要になりました。その手順を紹介します。
前提
今回のサイトは、以下のような構成で作成しています。
- Next.js (14.1.4)の App Router
- CMSはmicroCMS
- Netlifyでホスティング
すでにデプロイ済みで、新たにプレビュー画面を追加しました。
microCMSのAPIの使い方を確認するとdraftKeyパラメータを利用する方法があることがわかりました。
https://help.microcms.io/ja/knowledge/how-to-get-draft-content
Next.jsにはdraftModeという機能もあります。
https://nextjs.org/docs/app/building-your-application/configuring/draft-mode
今回はステータス「下書き中」の記事が単体でプレビューできればいいので、使用しません。
また、Netlifyのフリープランだと、ビルド時間は月に上限300分となっています。記事更新のみのサイトであれば、更新頻度が高い運用でない限り、上限を超えることはないと思いますが、注意が必要です。
また記事の修正の度にでビルド時間の消費をしたくなければ、プレビュー画面を作成する必要がありそうです。
microCMSで画面プレビューURLをローカルで確認できるようにする
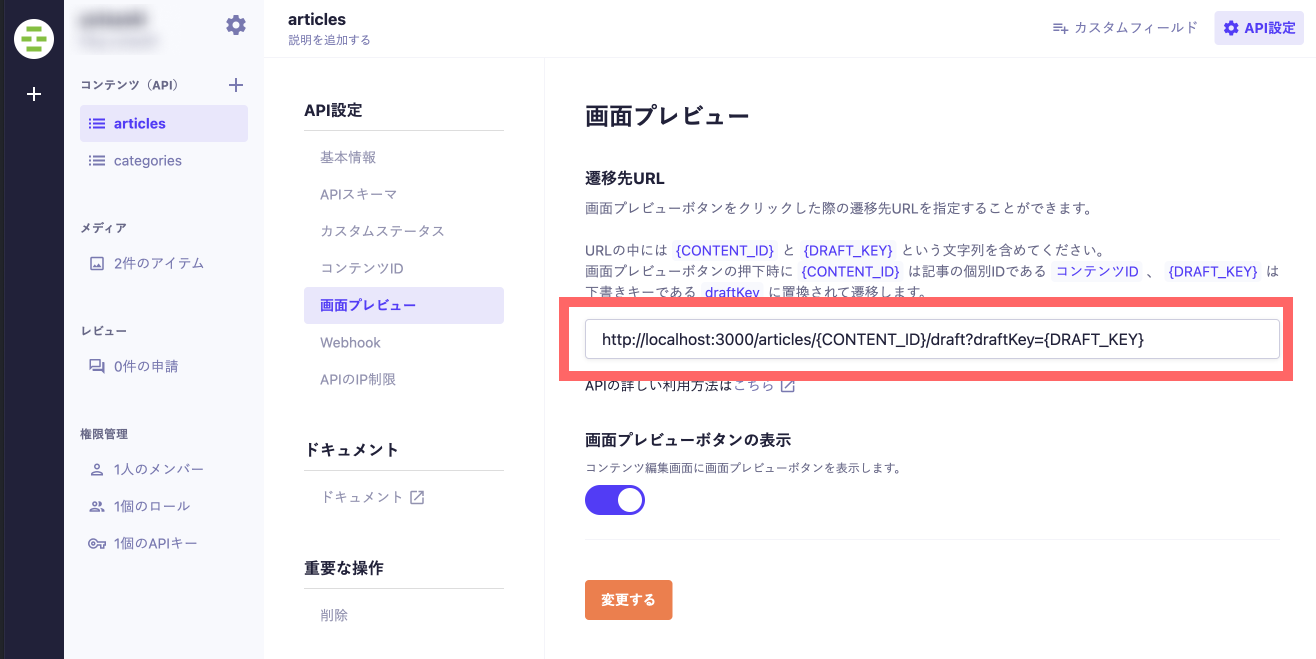
コンテンツのAPIを選択し、API設定>画面プレビューより、以下のように設定します。{CONTENT_ID}と{DRAFT_KEY}が含まれれば構造は任意です。
開発中はローカルで確認したいので、以下のようにlocalhostにしておきます。http://localhost:3000/articles/{CONTENT_ID}/draft?draftKey={DRAFT_KEY}

これで以下のリンクから遷移できるようになりました。

プレビュー用の画面を用意する
上記で設定したURLに「下書き中」の記事のプレビューが出力されるように画面を作ります。
記事ページは、以下に作成しているので、src/app/articles/[articleId]/page.tsx
その配下に下書き用のページを作成することにしました。src/app/articles/[articleId]/draft/page.tsx
//ダイナミックレンダリングさせる!
export const dynamic = "force-dynamic";
//microCMSのClientをインポート
import { microCMSClient } from "@/libs/microcms";
//記事ページと同じコンポーネントをインポート
import ArticleContent from "@/components/ArticleContent";
//noindexで検索エンジンにインデックスされないようにする
export const metadata = {
robots: "noindex",
};
type Props = {
params: { articleId: string };
searchParams: { [draftKey: string]: string | undefined };
};
export default async function DraftArticle({ params, searchParams }: Props) {
const { articleId } = params;
const { draftKey } = searchParams;
//articleIdとdraftKeyを用いて下書きの記事を取得
const article = await microCMSClient.getListDetail({
endpoint: "articles",
contentId: articleId,
queries: {
draftKey,
},
});
return (
<div>
// 下書きのプレビュー中であることを示すメッセージを表示
<div className="bg-destructive/10 p-6 mb-10">プレビュー中です。</div>
// 記事ページと同じコンポーネントで表示
<ArticleContent article={article} />
</div>
);
}
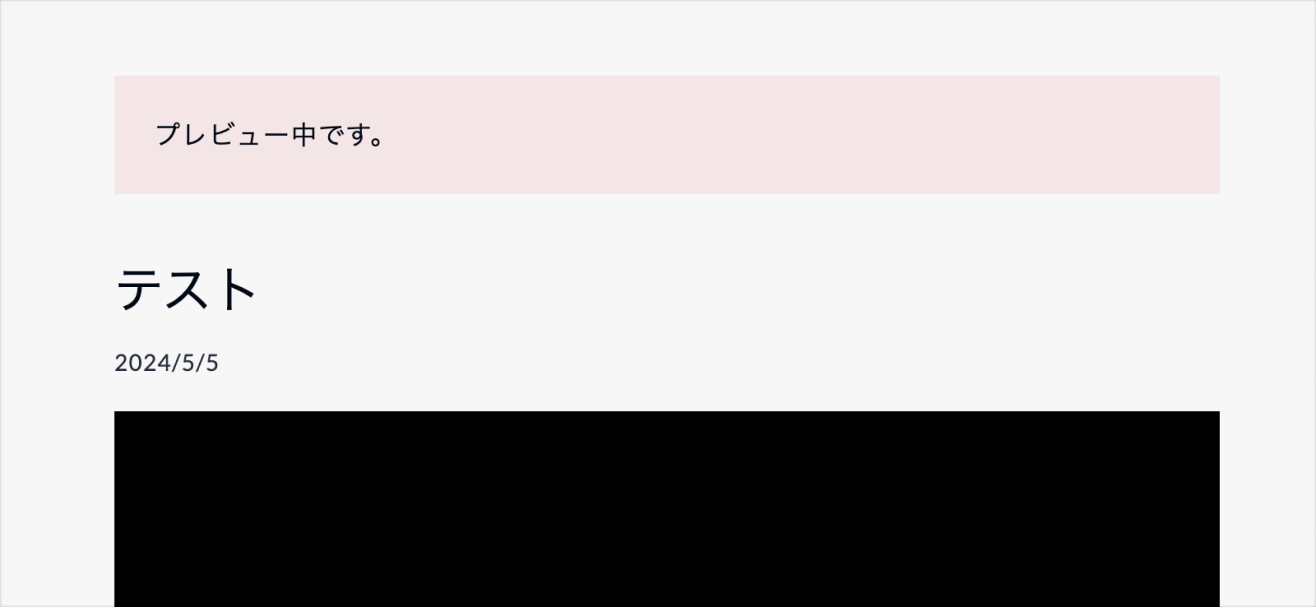
無事、「下書き中」の記事のプレビュー画面が見れました!

ビルドする
問題なくビルドできたら、URLを直接を確認します。https://<ドメイン>/articles/<コンテンツID>/draft?draftKey=<draftKey>
コンテンツIDやdraftKeyはコンテンツ詳細画面の以下の部分から参照できます。

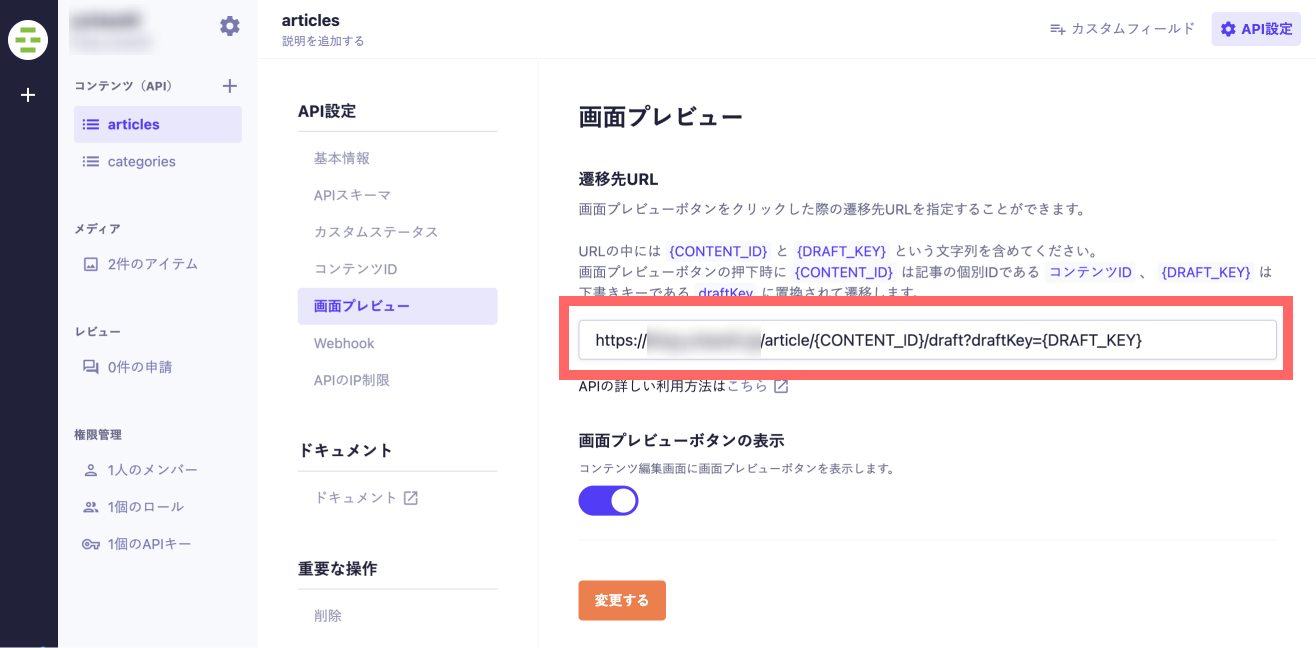
microCMSで画面プレビューURLを本番URLに変更
ビルドの結果が確認できたら、microCMSの画面プレビューの設定項目で遷移先を再度変更しておきましょう。https://<ドメイン>/articles/{CONTENT_ID}/draft?draftKey={DRAFT_KEY}

これで本番環境でも反映されたはずです。以上でプレビュー画面の完成です。
microCMSのWebhookのタイミング設定について
念の為、Webhookのタイミング設定に関して補足しておきます。
下書きについての項目に関して、Webhookの設定を解除しておきましょう。プレビュー画面はダイナミックレンダリングさせているので、記事更新の度にビルドを走らせる必要はありません。

残課題があるかも
公開済みの記事の場合、URLのdraftKey部分を変えると、公開済みのデータプレビュー画面で表示されてしまうという問題があるようです。こちらの記事ではその点も解決されています。
https://zenn.dev/aktriver/articles/2023-10-validate-microcms-draft-key
ただ、今回は「下書き中」の記事単体のみのプレビューができればOKだったので、draftKeyパラメータを利用してプレビュー画面を作るだけで十分に要件を満たせました。
参考サイト
microCMSで下書きをプレビューする際にdraftKeyを検証する
https://zenn.dev/aktriver/articles/2023-10-validate-microcms-draft-key

