
YCAM Interlab Camp vol.5 ホモ・コーデンス—AI時代、人類はどう描くのか
というワークショップに参加するため、山口県に行ってきました。
実際の内容やレポートというよりは、各セクションで考えたことを書き残しておきたいと思います。
巨大で立派なメディアアートの施設があるなんて山口やべ〜!と思いながらYCAMに到着。ギター練習してる人がいたり、子どもが走り回っていたりと開放的な敷地の中に、印象的な建物が現れます。

私は、感情が動いたときにモヤモヤを吐き出すような感じで、頭に浮かんだ動きをp5.jsでスケッチするという習慣を続けています。その活動を続けるにあたって、
「AI時代、人類はどう描くのか」
という壮大な問いに対して、第一線で活動する方々は何を考えているのか?
を実際にワークショップで体感したいと思い参加を決めました。そして、今後の視覚化と言語化の助けになる言葉を増やしに行こう、とにかくインプットしまくろう、と臨みました。
1日目
ホモ・コーデンスの意味や"人機一体"というキーワードが提示され、このワークショップの目指す先をみんなで共有しました。
- アルゴリズムの一貫性
- バリエーションの多様性
- コードの自律性
上記3つを意識して「ジェネラティブアートとして100枚の絵を描く」というハッカソンの目標も示されました。
続いて、参加者の自己紹介。職業も業種も本当にバラバラで様々なバックグラウンドを持った方々が集まっていました。普段からプログラミングしている方から今回初めて触れるという方までいましたが、フォロー体制バッチリな安心感のある雰囲気でスタートしました。
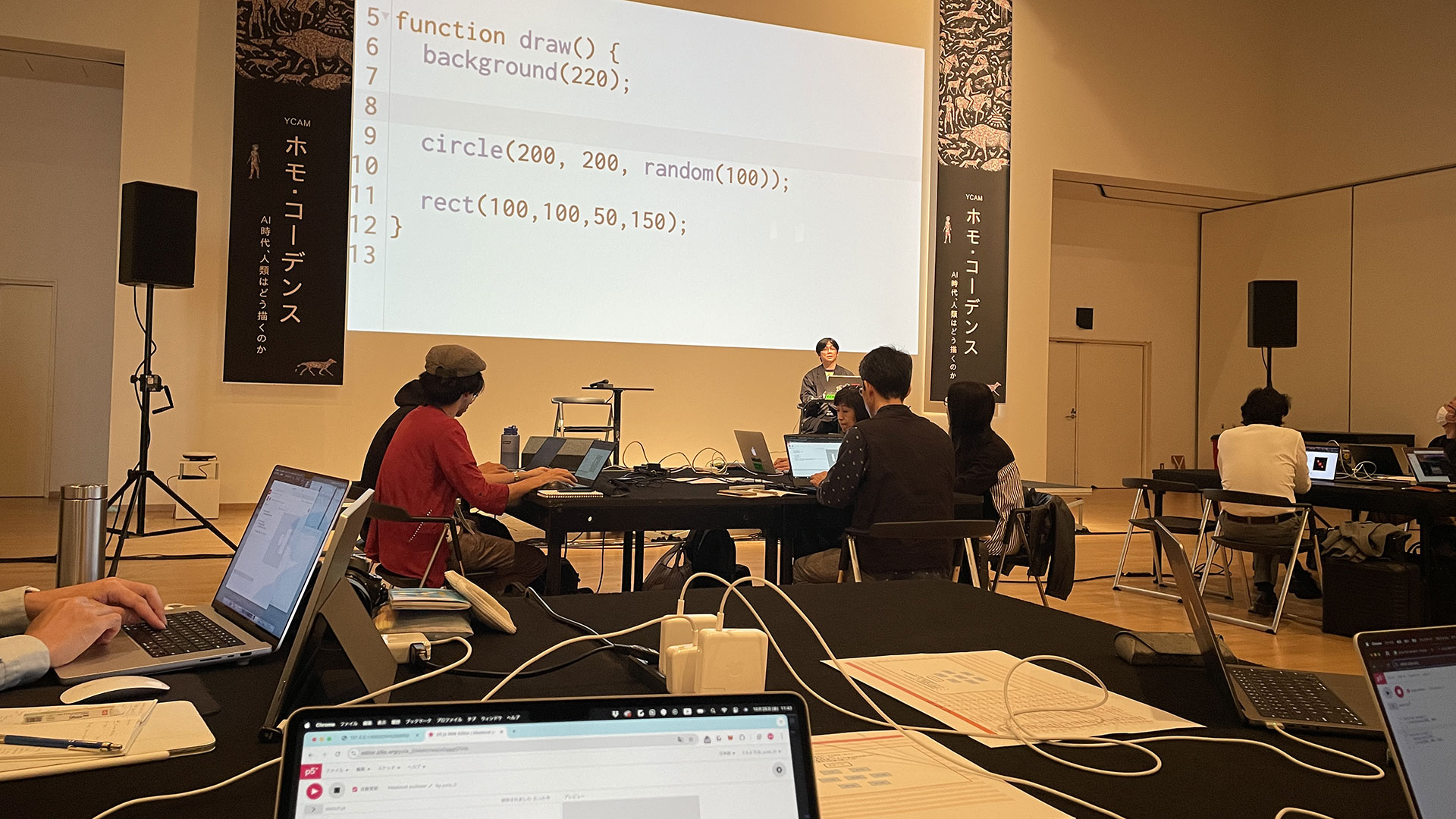
高尾さんのハンズオンからスタート!
1日目は"人間が描く"というテーマで進みます。p5.jsのウェブエディタですぐにコーディング開始です。プログラミングの基礎となる変数の概念や関数などの説明も、言葉選びが優しくてとても良いなぁ〜と聞いていました。私自身、障がい者の方へのWeb制作のレクチャーなどをする機会もあるので、参考にさせてもらおうと思いました。p5.js及びProcessingの設計思想は初学者にとって、取っ掛かりとして抜群に良いですね。
また、基礎的なコードを改めてサジェスト機能を使わずに書き直してみると、自分の手癖みたいなものが自覚できて、ひとりでメタを認知する時間になっていました笑

ピーターさんのレクチャー
Le Randomの編集長のピーターバウマンさん。よくこのレクチャーが実現したなと、貴重な機会に食い入るように聞いていました。美術史に全く知見がなかったので、知らない単語や人名をググってはメモしていました。描くということに対して道具の進化やその使い方の過程、ジェネラティブアートの文脈に登場する人物に興味をそそられっぱなしでした。更には日本のコンピュータアートへの寄与から、川野洋やCTGなどへの言及もありました。思想も含めた過去の表現を知ったうえで自分の表現を探らなければならないと、勉強不足を感じたのでした。
プロッターや写真など、新たなテクノロジーの登場によって、表現方法がガラッと変わってしまうような歴史の流れを確認しながら、AIの時代へとつながっていきます。「ホモ・コーデンス」という主題と接続されているように感じました。
午後のハンズオンから一気に加速
さて、午前の高尾さんのハンズオンに引き続き午後もコーディングです。永松さんのレクチャーで三角関数の基礎からリサージュ曲線を描いてみたり、ベクトル演算からボイドのアルゴリズムを実装したりと、見た目にも面白くなるアルゴリズムに挑戦していきます。
ここで会場がざわざわし始めます。ホモサピエンスで例え直すと、やっと二足歩行で歩き始めたのに3時間後には車に乗っていたって感じのスピード感w
それでも誰も置いていくまいとサポートするスタッフの皆さんが流石でした...!
プログラミングや数学だけを専門で学んでいたら出てこないような説明がされていて、アートの文脈で捉えた数学的な概念といった感じで新鮮に聞こえてきました。既知のアルゴリズムでも実装の考え方や捉え方など、いままでの理解とは異なった方向から捉えることができて、良い時間となりました。
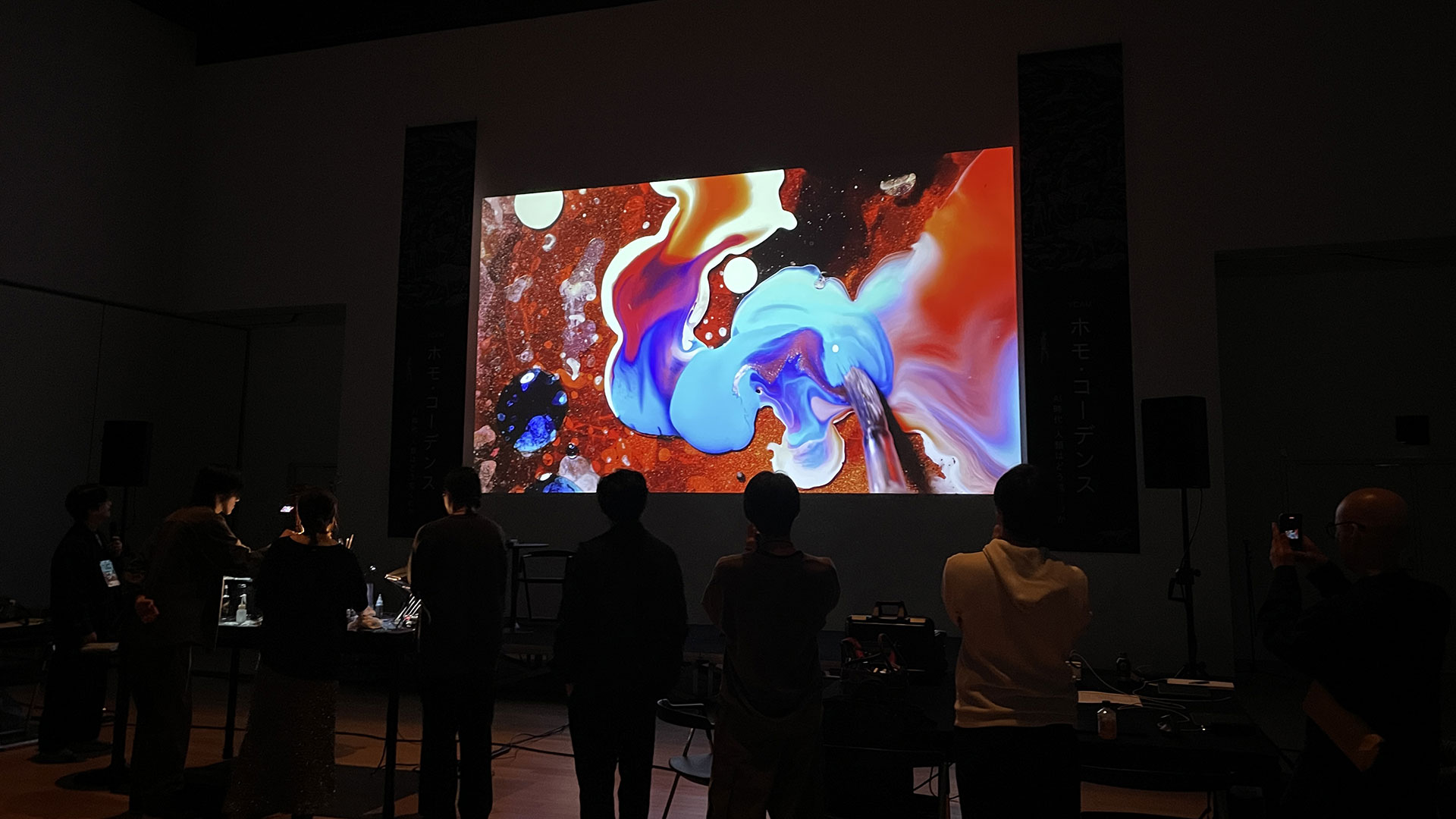
Alive Painting初体験

中山晃子さんのAlive Paintingを体験するレクチャーパフォーマンスが行われました。マクロレンズで映し出されるリアルタイムな物質の圧倒的な美しさに会場の雰囲気も一気に変わります。
全員で順番に筆やスポイトなどを使い、Alive Paintingしていきます。前後の人の行為によって出力される絵がガラッとかわるので、最初は遠慮がちに筆を動かしていきます。3周目となると皆さんダイナミックに表現を楽しんでいて、その場でしかできない絵を全員で作る豊かな時間でした。
物質が動く自律的とそれを受けて恣意的な操作をする、そのバランスを考え美しさを表現していく、まさにジェネラティブアートです。自分がジェネラティブアートの面白さに感動したときの記憶が蘇るようでした。また、ジェネラティブアートをするにはコンピュータを使わなければならないと思考が固くなっていたことに反省したのでした。
今回、大人の方を対象としたレクチャーは初めてだったとのことでしたが、大人こそやるべきだと思います。そして、中川さんの最後のパフォーマンスは、みんなで作った出力とは明らかに異なって、そこに確かに「表現」があり、美しさとともに強さを感じました。
思考の深さに食らってしまう
橋本麦さんのアウトプットには、その思考の柔軟さと深さにいつも驚きながらSNS上で拝見していました。そんな方の話が聞けると楽しみにしていました。皆さんが、食らってしまったと表現する気持ちがわかったような気がします。
とくに"ジェネ"と"チマ"のハイブリットの話は、
膨大なパラメータをいじっているとバランスを崩しちゃうな、、
概念的な飛躍のない出力ばかりに時間を使ってしまっているなぁ、、
と、もやもやを抱えているところだったので、ドンピシャでまさに言語化しきれていない部分を助けてもらった気分でした。チマチマしすぎずジェネ寄りの意識でハイブリットにコーディングをしていきたい。うん。
麦さんと高尾さんのクロストークもグサグサと刺さりました。。よさの探索空間、アートの文脈に接続すべきか、工芸的に活動を続けること、第三の道もあるよとか、コミュニティの話とか、、、ここだけでは、収まりきらない自分でも考えないと深まらないテーマをたくさん与えてもらった時間でした。
レセプション
会場の様子の写真を撮り損ねてしまいましたが、軽食を食べながら参加者とコミュニケーションを取れる良い時間でした。お題に対してAIに絵を描かせるプロンプトバトルも行われていて、お子さんも参加されていていい企画だなと思いました。
2日目
高尾さんのデイリーコーデング体操で目を覚まします。高尾さんのスケッチをもとに、1からみんなでコーディングしていきます。人がどんなこと考えながら描いてるんだろうというのは、普段なかなか共有されない部分なので楽しいですね。
さて、ここまでは人間が描くということが主題でしたが、2日目はAIとともに描くというテーマに移ります。
自然言語でのコーディング
倉橋さんのハンズオンでは、p5.CodingWithAIという自作(!)のツールを使用して、AIと協働してコードを描いていきます。描きたいたい方向性をある程度決めたプロンプトや、「もっといい感じに」といったAIへ任せる範囲を変えながらプロンプトを入力していきました。出力結果を楽しみながらDiscordにどんどんと絵がアップされていて、楽しい時間になりました。ディスカッションの時間もあって、人によってAIとともに描くときの感じ方違いや共感を共有することができました。
ml5.jsというライブラリとAI同士を使って、手をトラッキングするという試みも行われました。1週間くらい前にml5.jsを使って姿勢推定で遊んでいたので、自分にとっても旬なテーマで嬉しかったです。
Creative Coding と Generative Art を分離する
多摩美術大学の久保田さんのレクチャーでは、Creativeとは何か、コードを書く意味はどこにあるか、など根源的な問いが示されました。特にCreative Coder なのか Generative Artist なのか?という話は、とても惹きつけられました。遺伝子組換えと園芸に例えられていて、自分がCodingとGenerationのどちらに興味をもっているんだろうと、考え直していました。私自身がGenerative Artistと名乗ることに違和感があったので、その理解が少し進んだような気がします。
また、時間の概念やコーディングをどこまで他者及びAIにコーディングを委ねるか、などの多くの事例をもとに、まだまだ世界は奥深いぞ、と意欲が掻き立てられました。そのような研究からの久保田さんの実験的な実践のお話も興味深かったです。
おもしろい生成AI表現って?
続いて木原さんのお話では、AIとの関わりにおいてより人間の決断に焦点を当てていたように感じます。面白さ、及びつまらなさついての3つの分析は、ゲーム開発者ならではの視点でした。生成AIを使うときに、AIの潜在空間から"回収"する行為に自覚的になる、という言語化は非常に共感できるものでした。久保田さんの話と接続するように、"生成"とは何なのか、本当に生成なのか、という問いに、思考に基づきながら手を動かせる凄みを感じたのでした。
またそれらの仮説に基づいた実践も、今後の制作に直接的に取り入れられるアイデアばかりで、非常に参考になりました。
クロストーク&ランチトーク
クロストークに関しても、これまでの各セクションの話が繋がるような形で展開されました。また、コードをきれいに書く長く書く、は本質的ではない。という言葉には救われた気がします。
また、へのへのもへじとか葛飾北斎がジェネラティブなのでは?という話も面白かった。
ランチトークでも場所を変えてお弁当を食べながら、クロストークから連なるテーマを気軽な感じで聞くことができました。開放的な空間で、話が発散していったとしても会話自体を楽しんでいる雰囲気が最高でした。
日本のDaniel Shiffman
このセッションでは、生成AIの基礎からGithub Copilotを用いてのコーディングまでを体験しました。
田所さんが日本のDaniel Shiffmanとご自身で言われていましたが、本当にそうだと思います。田所さんの発信にはたくさんお世話になっていますし、これからもお世話になるでしょう。本当にいつもありがとうございます。
今後数年の生成AIとの付き合い方は、その名の通り副操縦士のように生成AIがサジェストして人間が判断していく。この形がスタンダードになるんじゃないかなという実感があります。普段Copilotを使っていてもはや手放せない存在になっています。
自然言語も用いながらコーディングをしていると、知っていないと入力できない、つまり、自分の能力以上のことは生成AIからは出力されないということを実感しました。
それにしてもこの2日間、各セクションのテーマ同士が接続して展開されていて、本当に企画が素晴らしすぎる...!!
制作開始!
ここからは各自の作品制作に入っていきます。相談しながら進めるグループから自走して作成する人たち、それぞれに分かれていつでも質問できる万全のサポートでスタート。
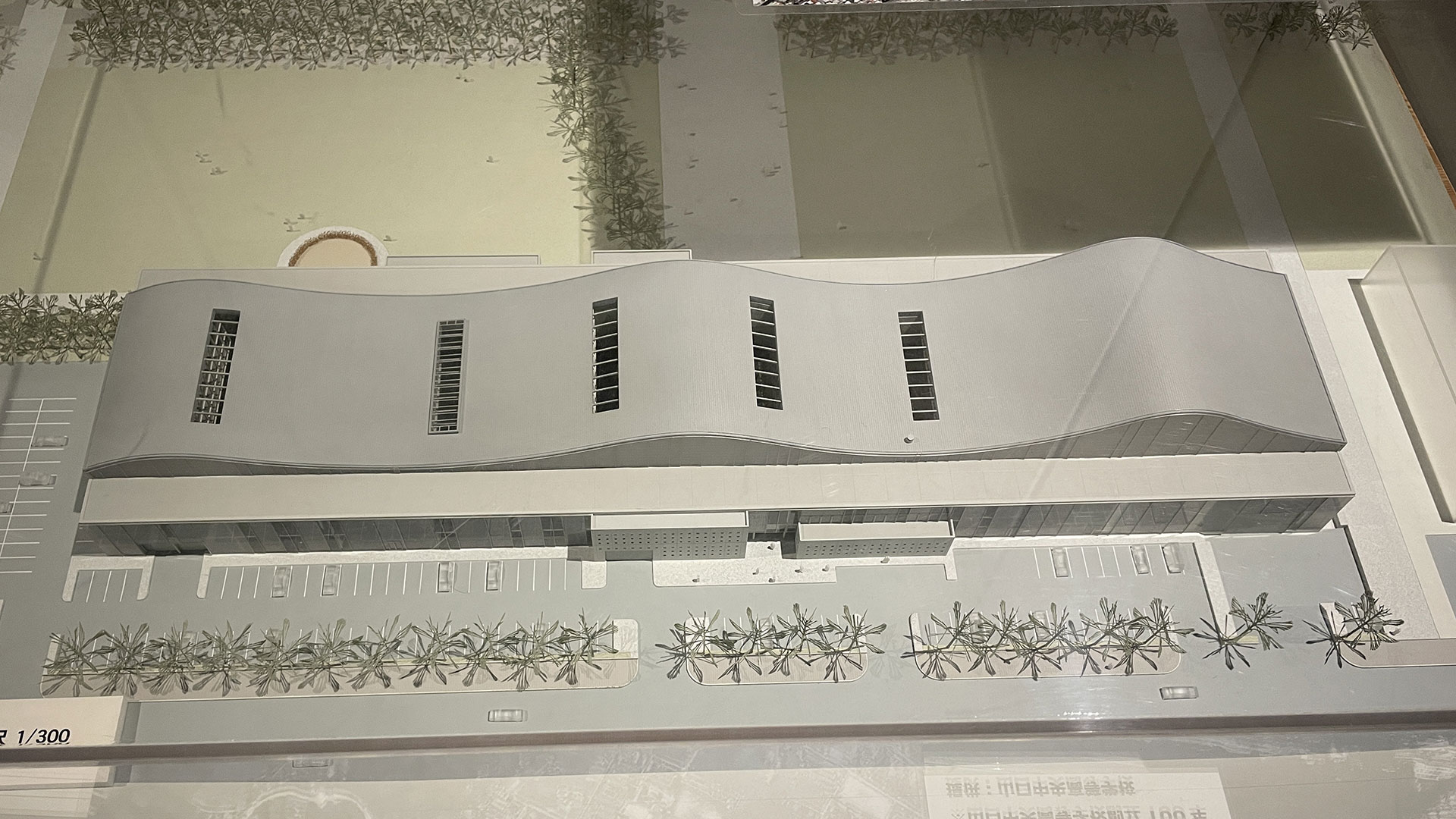
私は、普段目にしたものから着想を得ることが多いので、まずは外に出て散歩することから始めました。山口に来たからにはここならではのモチーフを取り出したい!安直かなと思いつつもこのYCAMのきれいな屋根の曲線を落とし込みたいなと思い、描くことにしました。


脳が揺さぶられる
一旦、作品のことはわきに置いておいて。
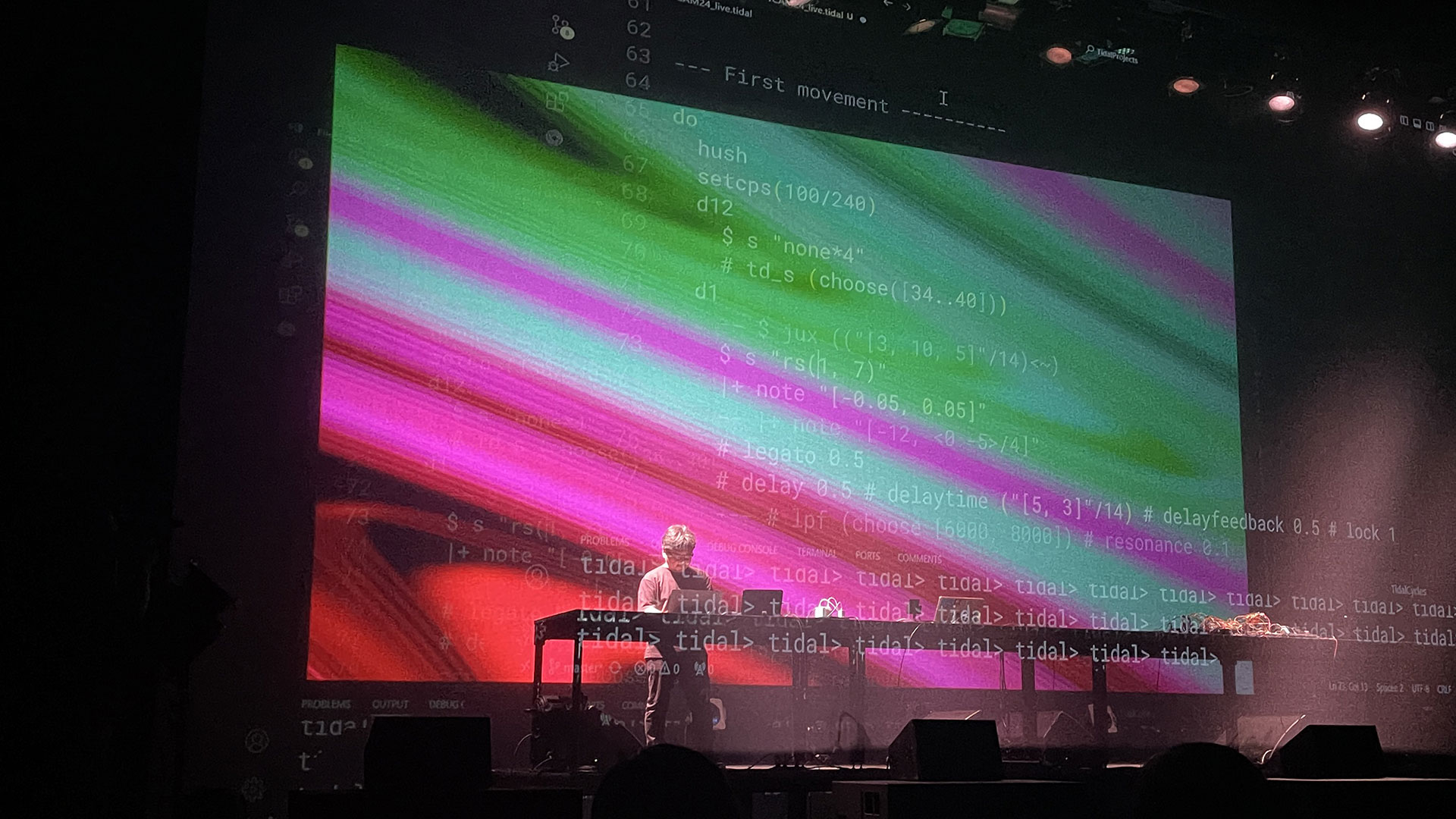
Coding Discussionがその日の夜に行われました。ライブコーディングを題材としたライブコンサートです。今までは、リアルタイムのレンダリングというものを食わず嫌いな感じで体験してこなかったのですが、それを後悔するくらい衝撃でした。
繰り出される曲芸のようなビジュアルと音。爆音と爆ビジュ(爆音のように視覚に爆をつけたいときはどうすればよいだろう?)に脳が揺さぶられている感覚がしました。コーディングという身体性を伴ったパフォーマンス、これは体験しないと凄さを伝えることは難しいですね。

3日目
昨日の続きで、朝から各自で作品制作に取り掛かります。
曲線を維持しようとするあまり構図が面白くならなかったりと、アイデアが煮詰まってしまい焦りはじめます。そこで高尾さんにアドバイスをいただきつつ実装し直したのですが、THE takawoな見え方に...笑 急いで修正。日々のスケッチの筋力ですぐに描けるでしょう、と高を括っていたのですが、まだまだ修行が足りないようです。
追い込み!
白い壁の部分の正方形のガラス窓は、内側にも光が入るように設計されていました。壁の厚みによって立方体になっています。これもモチーフにしてみようと思います。

カラーパレットを用意する時間がない...ということで、ChatGTPに「山口県っぽい色のカラーパレット」を用意してもらって事なきを得ます。テーマも書いてくれて気が利いてる。
//ChatGTPによる山口県っぽい色のカラーパレット
const colorArray = [
{
name: "類似色配色パレット - 瀬戸内の風景",
theme: "瀬戸内の海と穏やかな風景を感じる柔らかな配色",
colors: [
{ name: "瀬戸内ブルー", hex: "#ADD8E6" },
{ name: "長門ブルー", hex: "#40E0D0" },
{ name: "青い天然水", hex: "#B0E0E6" },
{ name: "緑の峰", hex: "#556B2F" },
],
},
{
name: "補色配色パレット - 歴史と自然",
theme: "歴史的な趣と自然が織りなすコントラスト",
colors: [
{ name: "日本海ネイビー", hex: "#191970" },
{ name: "萩の柑橘イエロー", hex: "#FFB74C" },
{ name: "錦帯橋の渋色", hex: "#8B4513" },
{ name: "山口の桃色", hex: "#FF91AF" },
],
},
{
name: "トライアド配色パレット - 山口の伝統と明るさ",
theme: "鮮やかな色と落ち着いた色で山口県の文化と活気を表現",
colors: [
{ name: "赤間神宮の朱色", hex: "#D72D30" },
{ name: "緑の峰", hex: "#556B2F" },
{ name: "萩の柑橘イエロー", hex: "#FFB74C" },
{ name: "青い天然水", hex: "#B0E0E6" },
],
},
{
name: "テトラード配色パレット - 山口の四季",
theme: "山口の四季や自然を思わせるバランスの良い配色",
colors: [
{ name: "瀬戸内ブルー", hex: "#ADD8E6" },
{ name: "錦帯橋の渋色", hex: "#8B4513" },
{ name: "山口の桃色", hex: "#FF91AF" },
{ name: "岩国レンガ", hex: "#B5523C" },
],
},
{
name: "ナチュラル配色パレット - 山口の水と森",
theme: "清流と森の静けさを感じる穏やかな配色",
colors: [
{ name: "青い天然水", hex: "#B0E0E6" },
{ name: "日本海ネイビー", hex: "#191970" },
{ name: "緑の峰", hex: "#556B2F" },
{ name: "錦帯橋の渋色", hex: "#8B4513" },
],
},
];
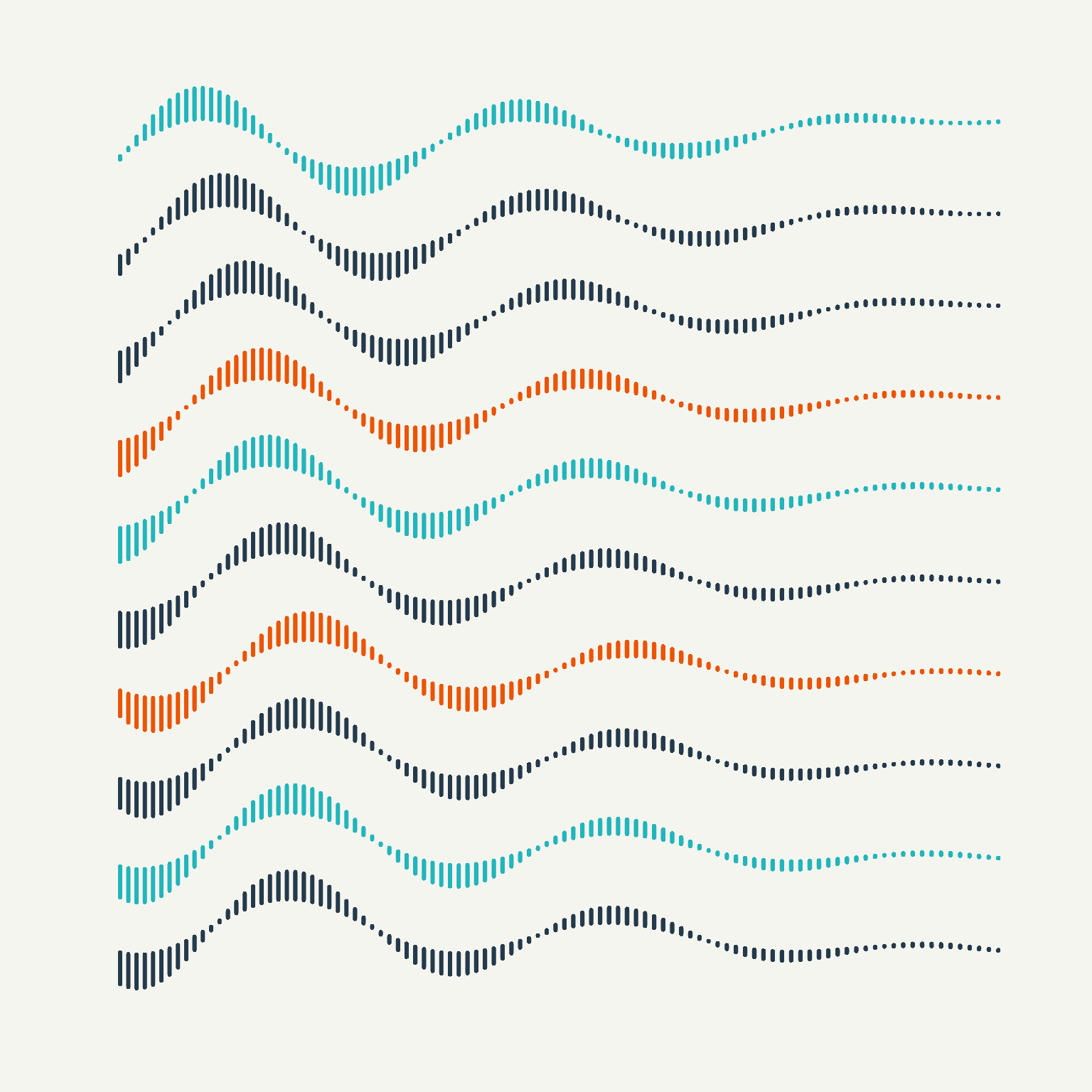
「バリエーションの多様性」という部分にもう少し踏み込みたかったのですが、タイムアップ。100枚を100秒で見せるところに、この企画の妙があるなと思います。
数人の方から青木さんっぽい、と言っていただいたので、やっぱり日々の延長にしか表現は生まれないなぁと実感したのでした。
いろいろ直したいけど現時点での実力ということで。OpenProcessingにも公開しました。
無事発表も終わり一息つきながら、松尾芭蕉のように赴いた先で俳句を読むようにコーディングするスタイルも良いかもしれないなぁ〜と思ったりもしました。
総評のお時間
無事投影されました!
— Yuta Aoki (@yuta_0_p5) October 31, 2024
k-ogiさん撮影いただきありがとうございます
心理学やセラピーをベースにしたり、はたまたMIDIキーボードを使って作品にしていたり、などなどなど。自分の専門分野をもとにしたコンセプトにしたり、各自が今回学んだことを応用して作品に昇華していて、個性が濃く反映された作品ばかりで楽しくなりました。Discordに流れてくる各作品へのフィードバックや感想を見ていると、競争から離れたところに尊さがあるなと思いました。
エモくなっているお疲れの高尾さんの一言にひと笑いが起きたところで、全てのセクションが終了。
最後に久保田さんの語られた、AIも人間が作っている、という当たり前だけど忘れそうになる事実。分断せずに向き合っていく必要があります。
言語に対して向き合った3日間
自然言語、形式言語...総じて"言語"に対してみっちり向き合った3日間だったと思います。今まで言語化してこなかったものを無理矢理にでも言語化したり、各セッションを聞いて概念を捉え直したり、新たな単語と出会ったり、もちろんプログラミング言語も書きまくりました。今後の視覚化と言語化の助けになる言葉を増やすという当初の目的が達成されました。
個人的には先のことがなかなか定まらない期間を過ごしているので、日々のコーディングをこのまま続けていこうという自信と、これからどこに向かおうか、という不安にも似た希望を持ち帰ったのでした。
企画、運営いただいた皆様、ありがとうございました!参加者の皆様もいつか再会できると嬉しいです。